Why do we need to test websites?
The size, complexity, purpose and importance of a small service based business will differ greatly to those of a business with a large e-commerce website.
To begin with, many serviced based businesses won’t stop trading if their website stops working for a couple of hours, or even for a few days, because their website isn’t usually central to the operation of their business.
Their website will still be important, of course, but the urgency to get it fixed is likely to be less urgent than an online store or portal which may typically have tens or even hundreds of users accessing it all the time.
Besides selling products, when a website provides the facility to search for and compare produce, and enable people to enroll into a loyalty scheme and offer those scheme members discounted rates and targeted promotions, etc., along with all of the mandatory security and compliance measures, different methods of payments handled, amendments and cancellations of reservations, etc., it’s easy to see why some websites and the platforms they’re built on require significant levels of testing.
Understanding the needs of the business
It will also be necessary for some of the testing to focus on the needs of the business as a whole, or the specific of certain parts of the business.
There may be one person or a dedicated team within an organisation responsible for their business strategy. The communication of that strategy may range from a couple of simple paragraphs describing the general requirements of their website, or an highly detailed and documented set of requirements and KPIs.
In larger organisations there may be several different teams, each with their own needs, targets and agendas, and each needing something different from that company’s web platform.
In all cases it will be important to ensure that those needs have been understood, communicated, implemented and tested. This testing procedure is known as User Acceptance Testing
Let’s take a look at the various types of testing which websites need...
Cross Browser Testing
One of the most obvious tests which has been needed throughout the 28 years that I have been involved with creating websites is cross browser testing
In the early days of the web, the two main web browsers were Microsoft Internet Explorer, and Netscape Navigator. Both primarily did the job of displaying web pages, but there were subtle differences when viewing the same web page on each of the browsers.
If you looked at one browser and felt that a gap, space, width or font size needed to be slightly adjusted to make the items on the page fit perfectly, you might then find that the improvements in one browser had a negative impact on how the web page displayed in the other browser. It was a laborious task, and sometimes a compromise needed to be reached so that the website looked acceptable on both.
But then you find that your client takes a look at his new website on his Apple Mac and you realise there's more work to do, and more testing to be done on yet more platforms!
Don't cut corners on cross browser testing!
These days there are more variations, with there being a wider range of screen sizes and devices, each with a range of browser types. Chrome, Internet Explorer, Edge and Safari are all commonplace, and manufacturers of phones and tablets such as Samsung and Huawei have their own browsers.
Whilst they’re all capable of displaying web pages, there may be differences in how those pages display (or render) between the types of browsers, and in some cases there may be compatibility issues with some of the functionality used.
For example the use of some of the display and transitional methods used in CSS (which control the way pages display) might not work as intended in some browser versions.
Browser compatibility
To give you an idea of some of the challenges that web developers can face, there are methods which can be used to create page layouts and their responsive variations can include CSS Grid and CSS FlexBox, methods of loading and displaying features, displaying fonts, images, positioning and alignment, layering page elements in front of or behind other page elements, animations, transitions and many other features.
A visit to a browser compatibility tool can show just how important cross browser testing is.
Fortunately there are WebKits
available which can, in some cases, be applied to certain CSS classes (styling controls) to help some browsers render the page features across different browsers in the way the web designer intended.
There are some additional browser and device characteristics which can cause certain fonts, styles, sizes and character types to display differently, so these which might also need to be taken into account.
Why do we need different browsers?
So why can't we just design web pages which work perfectly on one browser type and not worry so much about the others?
Well if a large proportion of your potential customers use MacBooks, iPads and iPhones, and you haven’t made the effort to test and tweak so that your web pages look and work well on their devices, you might be turning those potential customers away through neglect.
So as tedious as it might be, it’s important to get it right.
Of course if it takes a disproportionate amount of time, effort and cost to cater for a tiny percentage of users who user a particular browser version, it could be reasonable to accept that the additional effort for those users is simply not worth it.
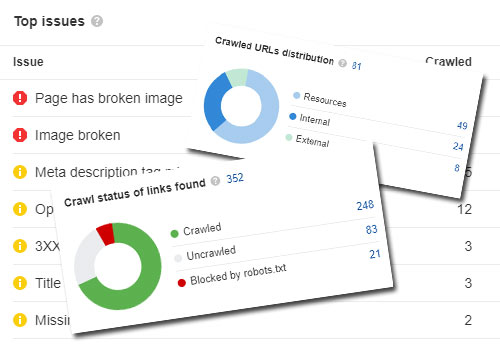
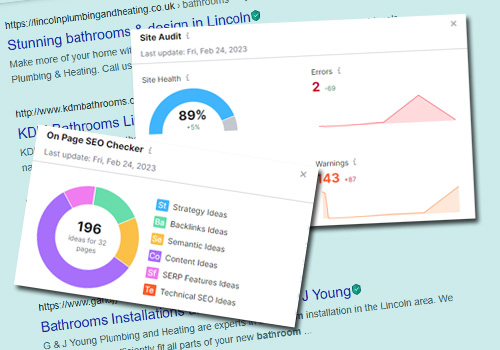
Website audits to find areas of improvement
A website audit aims to identify areas of improvement to help a website work better, improve customer experience, and also help to improve search engine results.
Website audits can help identify areas of improvement to a website

Website Audits & Health Checks
One of the main purposes of a website audit (also often referred to as a website health check) is to identify areas of improvement on an existing website with the aim of improving customer experience and search engine results.
This kind of test is a quality evaluation of a website which aims to identify and troubleshoot problems identifying things such as broken links, missing images, how pages display on different screen sizes and devices, an assessment of page load times, and reasons why the website may be slow... especially on mobiles.
Besides visual inspections on different devices, software applications such as Semrush, Ahrefs, Screaming Frog and others can be used to reveal problems and provide reports on the condition of a website.
Some of the most common problems found during a website health check can be fixed fairly quickly, especially where image optimisation has not been carried out correctly.
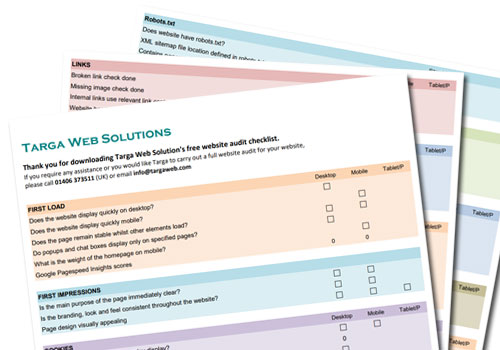
Download a free PDF website audit checklist
Download a free PDF website audit checklist...
Over 135 checkpoints covering many aspects of desktop, mobile and tablet display
Download a free PDF website audit checklist with over 130 checkpoints!

Download a free website audit checklist
I have prepared a free website audit checklist with over 135 check points which you can download and use for your own purposes.
My personal website audit goes far deeper and covers over 380 checks, including e-commerce, keyword and meta tag analysis, schema markup, OG tagging, compliance, and many other tests. It also comes with a video walkthrough of your website, with explanations of my findings, and often suggestions on how to fix problems or make improvements.
Website Usability Testing
Website Usability Testing helps us see how real people
interact with your website.
If you built the website, own the website or have spent a lot of time working with the website for a number of other reasons, your own familiarity of your website and your business and industry in general can give you a biased opinion on what users... your potential customers... need to do, and how they need to do it.
To you, the places on the page they need to look, and the actions they need to take are obvious, right?
Well your potential customers might have never been to your website before, or maybe there have been some changes since their last visit. The important thing is to make the process as easy and intuitive for your customers as possible, but it is THEIR opinion that counts, not what YOU think their opinion of your website will be!
So allowing a representative selection of real users
to test your website and provide their honest feedback is a very valuable testing process.
Usability Testing can be carried out in various ways. Detailing those methods is beyond the scope of this piece, but you might find an article I have written on Usability Testing useful, as well as as the Nielsen Norman Group providing one of the best resources available on Usability Testing.
It's not just how it works, but how it feels.
New website?
New web page?
New marketing campaign?
Have you tested them to see what your potential customers people really think?
It's not just how it works, but how it feels.

Mobile Device Testing
With very few exceptions, all websites these days should be responsive
In simple terms this means that the same website you access from a desktop or laptop should be compatible with mobile devices.
That doesn’t just mean that web pages should shrink down to the size of a narrow mobile phone screen, but actually display in a way that is designed
for mobiles. And when those web pages are viewed on a laptop or tablet (with tablets often being viewed in both landscape and portrait orientations), those same web pages should literally be designed
for each screen size, device type and orientation.
Many people are still of the opinion that it's a bonus if their website displays okay on a mobile. But the reality is that more than 50% of internet users are on their phones, so it's not just a bonus, but essential to make sure that websites are responsive, and therefore mobile friendly.
Completing forms on mobile phones can sometimes be frustrating. Usually by clicking on a field on the form the device’s keypad will display, and this can often cover half of the screen.
Depending on the way the page and form has been designed, you might find that the field that you need to complete (your name, email address, phone number, etc) may have become obscured by the device’s keypad, and now you need to use the tiny bit of screen which remains visible to drag the web form up and bring the form field into view.
This kind of problem is something which could be reported as part of a usability test
which is covered as a separate topic.
As I pointed out with cross browser testing, Android phones such as those produced by Samsung, Sony and Huawei may display web pages in a slightly different way to Apple (iOS) phones, and the example of completing forms on phones which have different characteristics highlights the importance of testing using actual phones.
It is possible to simulate mobile testing on a laptop, but there really is no substitute for testing using real phones, and that is why current iOS and Android phones are used in our mobile testing.
The same can be said for testing on tablets.
Test using REAL phones
There is no substitute for testing using real phones, and that is why current iOS and Android phones are used in our mobile testing.
There is no substitute for testing using real phones

Mobile App Testing
It should also be noted that testing a website on a smartphone is NOT the same as testing an app on a phone.
Apps behave in a very different ways to websites. They have different characteristics and capabilities, and unlike websites, apps can make use of some of the features of the actual device, such as ID security, and location information.
So we do need to make a clear distinction between app and website testing, and approach them in ways which are appropriate for each type.
One really significant thing to bear in mind is that apps are often designed to be compatible with a specific platform. So if you have an iPhone and want the latest app for your bank, you're more than likely going to be downloading their iOS app. If you use a Samsung Galaxy phone, you're more than likely going to be downloading the banks Android version of the app.
So whilst apps are generally released with platform specific compatibility, websites are not. Websites will need to be viewed on laptops, desktops, tablets and smartphones of multiple brands, and compatibility for different screen sizes, orientations, browser versions and device characteristics will need to be handled in the best way possible by how that website is coded.
Tablet Testing
Tablets such as the iPad and Samsung Galaxy series have been around for well over a decade, but since around 2013 their sales have gradually declined, which can largely be attributed to the increase in the size and capabilities of mobile phones.
I seem to be in the minority of people who prefer using a tablet in preference to their phone to access the web, but even though the numbers of tablet users are currently relatively low compared to 10+ years ago, it would be a mistake to overlook them from a website design perspective.
As previously mentioned when referring to responsive websites and mobile phones, tables are often viewed in both landscape and portrait orientations.
So even though a tablet in landscape orientation is very similar in proportion to many laptops, unless the same website (or more specifically each page of that website) has been designed to handle the taller and narrower aspect ratio of a tablet in portrait orientation, that particular method of viewing can cause some web pages to display poorly.
Also remember that if you're using a desktop or laptop and hover your mouse pointer over a feature on a page, that feature might cause a navigation menu to expand, a content or image panel to be revealed, a button to change colour, or one of many other actions or events
to take place. But on a tablet or phone, there is no hover over
and so the user needs to tap the screen.
So those differences in how events are triggered may also need to be taken into account when testing
Website Functional Testing
Functional testing covers many areas...
There will certainly be common things amongst all websites such as whether the website navigation works correctly on desktop, tablet and mobile, and check that all links on each web page work and access their intended target?
A link target could be another page on the same website or on another website, or it could link to another part of the same page or trigger an information or image panel to display.
Links are basic website functionality, but websites can have many bespoke functional features, which need specific attention and testing focus. Examples could include:
Users creating or logging into their account
- They may want to update some of the details in their account and save them.
- They may want to update their method of payment due to an expired credit card.
- They may want to change some of their preferences which are intended to have an impact on how they make subsequent purchases, bookings or reservations on your website.
- Updates may require them to confirm their identity through a secure automated email validation process. Does the email get generated and sent? Is it specific to that user, and does the method of validation work?
Searching for products
- Have the products all been categorised correctly so the user can find them listed according to the search query they entered.
- Does the sorting of products by type, price, brand and other criteria combinations work correctly?
- Does the selection or de-selection of one of the search filter options update the results correctly, or does it cause the other filter options to become reset to their default values?
It just don't add up!
What happens when things don't add up?
Resolve any pricing and cost calculation errors before they earn you bad comments on social media!
What happens when things don't add up?

Product prices
- Have the products and variants of each of those products priced correctly?
- Do the numbers add up correctly when multiples have been selected and added to the shopping basket?
- Are discounts for multiple items or basket totals applied correctly?
- Buy one get one free,
- Buy one get one half price,
- 5 for the price of 4,
- Free delivery on purchases over £50,
- etc...
Social Media Links
- Do buttons to social media pages work correctly, whether it be to follow or share a page?
- Do they pass the correct information, such titles, words for #hashtags, etc?
Testing Open Graph Tags
- Do any Open Graph tags which have been applied to the pages work correctly when someone uses the link to a specific page in an email or social media post?
- Does the resulting information display the correct details and image?
- Have these been tested on multiple platforms such as Twitter, Instagram, Facebook and LinkedIn?
Testing Schema Markup
- Do your pages contain schema markup which is intended to help with search engine success and attracting more people to visit?
- If so, does the markup contain the correct information and pass the Schema.org and Google Rich Results validation checks?
Testing Cookie Consent Functionality
- Does the cookie consent request display when the user visits the website for the first time?
- Does it display on each page of the website, assuming that the user has not already visited another page on the website and consented to the use of cookies?
- If the user has consented to the use of cookies on the website, does the cookie consent request remain hidden until the use either clears their browser cache or doesn't re-visit the website for a certain period of time, during which the cookie consent will have expired?
There are, of course, many other examples of functional testing, and those will vary from website to website.
Impact Analysis & Risk Management
Impact Analysis
Also bear in mind that it is not unusual for the addition of new functionality or even styling and design changes to cause problems with something else which had been working okay before the updates elsewhere were made.
Causes of this can often be attributed to certain pieces of code being shared (or re-used) with other components on the website. So without careful risk management and attention to detail during the implementation or updating of a piece of code, other seemingly unrelated things may unexpectedly stop working properly.
Always consider the impact of your changes
Steps can be taken to reduce the likelihood of this happen by an impact analysis
before changes to coding commence. The scope of impact analysis methods and best practices is beyond the scope of this article, but usually this will require the knowledge and experience of people who know the system and how it works.
However, this article relates to the testing of websites, and so by understanding that even with the best of intentions coding changes for one thing can have an impact elsewhere, a form of testing called Regression Testing
is often wise. In fact many companies include regression testing as a mandatory part of their software or website update release procedure, and they will have procedures for reporting and tracking bugs.
Bugs are not unique to bespoke websites
Such consequential faults (or bugs) are not problems which are unique to bespoke websites. It has been known that version updates to platforms such as WordPress, Wix, etc., as well as updates to individual plug-ins which are applied to those websites can also cause conflicts and functionality problems.
Unfortunately such occurrences are often outside of your control, and you're likely to have to make some changes to overcome the new problems which have been introduced.
User Acceptance Testing (or UAT)
When a business has the need for a certain feature, section, or even an entirely new website, those requirements should be clearly defined, documented and communicated to the web development team and any other people who will be involved in its implementation and testing.
However, before the new project goes live it will need to be tested to ensure that it meets the business requirements. So a level of testing called "User Acceptance Testing" (also referred to as "UAT") should be carried out.
Depending on the nature and structure of the organisation, the responsibility for UAT could typically rest with the business owner, the project sponsor, product owner or business analyst.
Regression Testing
Regression testing is carried out to ensure that things which worked prior to coding updates still work as intended.
It is an assurance measure which can also quite understandably be referred to as Sanity Testing
There may be the view that this level of testing shouldn't be necessary if the web designers, developers, database administrators, etc., did not make mistakes. But even without mistakes there is always the potential that something can go wrong.
For example consider a team of three web developers who are each working in isolation on individual projects and making updates to separate parts of the website. They will run their own local tests to ensure that what they have just created or updated works as intended, and then... during the next phase of the project... the new or updated code from each of those three web developers will be loaded onto the main testing server.
This will be the FIRST time the new code from each individual web developer has been applied to what was previously an identical version of the website which is live.
Now... think about it... would you feel comfortable pushing this updated version live without at least some further testing to ensure that it's all working correctly?
Things might be fine, but it they're not and you decided to take a chance, your customers, your boss, senior management and shareholders might not be too happy about it!
Can you now understand why it's sometimes called Sanity Testing?
Staging Environments
In the previous section I mentioned a version of the website which was identical to the version which is currently live prior to these new updates being added.
Let me clarify...
If the only version of your website is the one that is live, it could spell disaster if some updates were made and it part or all of it suddenly stopped working. And it would remain broken until the remedial work was carried out.
Having an offline
version of your website makes a lot of sense, so updates can be made and tested before being deployed to the live environment. The live environment is often called the Production environment
and the offline environment is sometimes referred to as the Pre-Production environment
or PreProd
due to it being the stage prior to the Production environment. The public don't get access to the Pre-Production environment.
Offline environments are not accessible to the public
In some cases there may be an additional offline environment which sits before PreProd, and this is often referred to as the Qual
or QA
environment, which is so named because that is where much of the quality control testing is carried out.
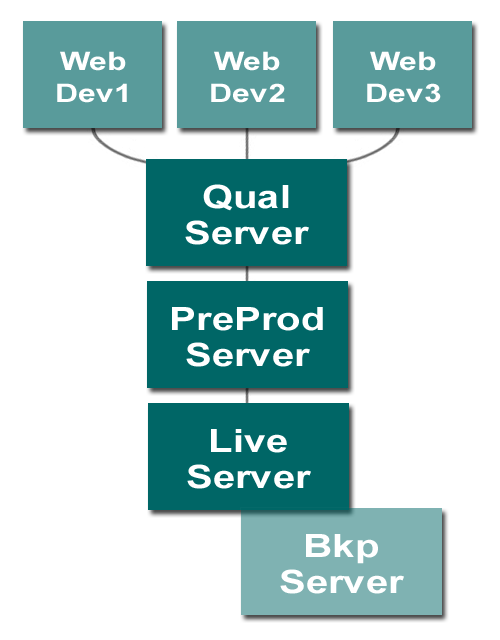
Collectively these are known as Staging Environments
, and note that although the diagram below shows a backup of the live server, it is often the case that there are two backup servers which can reduce the some of the risks involved during the final stages of major project releases.

Testing on Staging Environments
It could be argued that most of the testing should be carried out in the Qual environment, with perhaps just regression testing carried out in the Production environment. And I would agree in principle, but there may be very good reasons to be cautious about this approach.
As many large websites use a number of databases to hold content, product information, images references, prices, control settings, etc., unless BOTH Qual and PreProd use identical database structures and data, it cannot be guaranteed that thorough testing, bug fixing and approval sign-off on Qual will also mean that PreProd testing will be problem free.
Lack of consistency in staging environments spells trouble!
So caution should be exercised... There should be meticulous attention to detail in the development and management of the individual environments, and certain people may need to be responsible for managing specific sections, such as product management, CRM, legal content, pricing, etc.
The aim here would be to ensure that the Qual environment is representative of the PreProd environment, and the PreProd environment is representative of the Production environment.
I'm saying that in full knowledge that the Qual environment may need to have temporary content, database entries or settings made for testing purposes, but careful management to maintain the overall consistency and integrity of each environment is essential.
There should always be a reliable backups process in place, which should provide the ability to roll back updates if necessary to allow any faults or breakages to be fixed.
In summary
NOT testing comes with risks, and clearly thorough testing can be time consuming and costly. So you should weigh up the costs, risks and possible consequences, and then determine an appropriate level of testing for your needs.
The above information is based on a 28 year career in website production and management, with much of that time being spent in global multi-lingual e-commerce, with annual online sales in excess of $3.7 billion USD
I'm based in the UK and work freelance either on site or remotely, with NDAs in place if required. If you feel I can help with your online efforts, testing and process management, please feel free to contact me.
Email: daron@targaweb.com Phone: 01406 373511